Quality healthcare is rooted in clear communication. One aspect is effective patient education which seeks to empower patients and their caregivers. Done well, patient education materials can enable self-advocacy, boost medication adherence, and encourage preventive behaviour. Patients can understand their diagnosis and participate more fully in decision-making around their treatment plans. Visual communication is an important tool for lowering barriers in healthcare communication. Let’s explore the ways a well-designed visual aid can help boost communication.
1. Barriers to language and inclusivity
The barrier: In the quest to make healthcare communications inclusive, tackling the language barrier in healthcare seems an obvious place to start. Online education materials are a popular way for patients and their caregivers to learn about managing a complex or chronic disease. Surveys of online resources routinely find that the majority do not offer information in languages other than English.
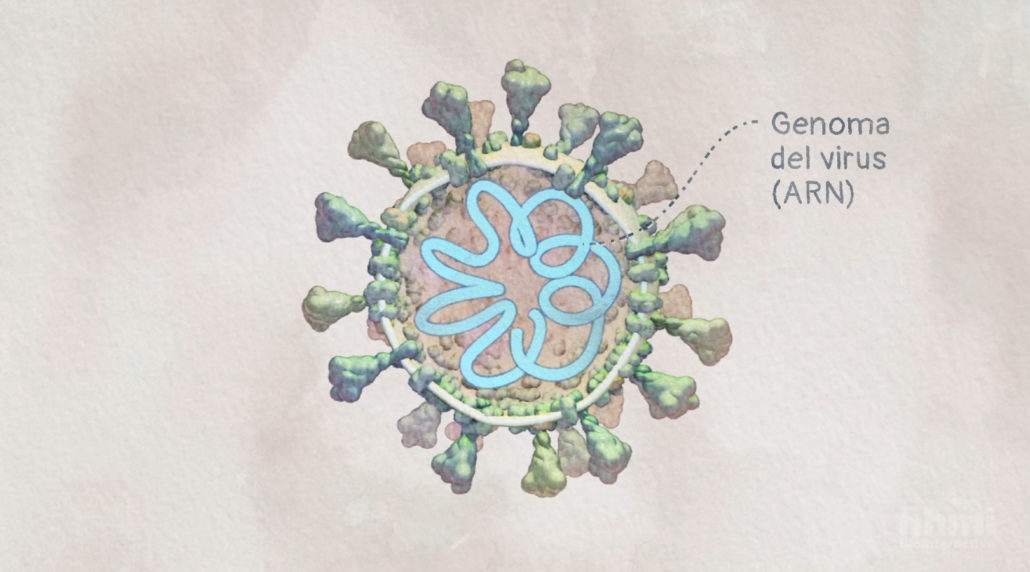
Howard Hughes Medical Institute (HHMI) partnered with AXS Studio to create this four-part animation series that explores the biology of the virus SARS-CoV-2. The videos along with classroom teaching materials are available in English and Spanish on the HHMI’s Biointeractive platform.
Preferred spoken language at home is just one consideration, as households in Canada, the US, and Europe are increasingly diverse in many ways, including religion, ethnocultural heritage, socioeconomic background, and much more. There can also be so much information available online, that it can be hard for patients to know what information to trust. Materials that represent the rich diversity of their audiences have been shown to help cut through that skepticism.
How visuals help: Creating multilingual visual materials helps lower the language barrier in healthcare. Using a certified translator with experience working with medical terminology ensures that neither factual information nor linguistic nuance is lost in translation.
Incorporating diversity into visualization lets your audience see themselves reflected in the materials. This can be through different skin tones, abilities, ages, body shapes, and cues pertaining to culture or socioeconomic background. In some cases, this representation can be essential for clear communication, such as what a skin condition looks like on different skin tones, or how the warning signs of cardiac arrest differ between men and women.
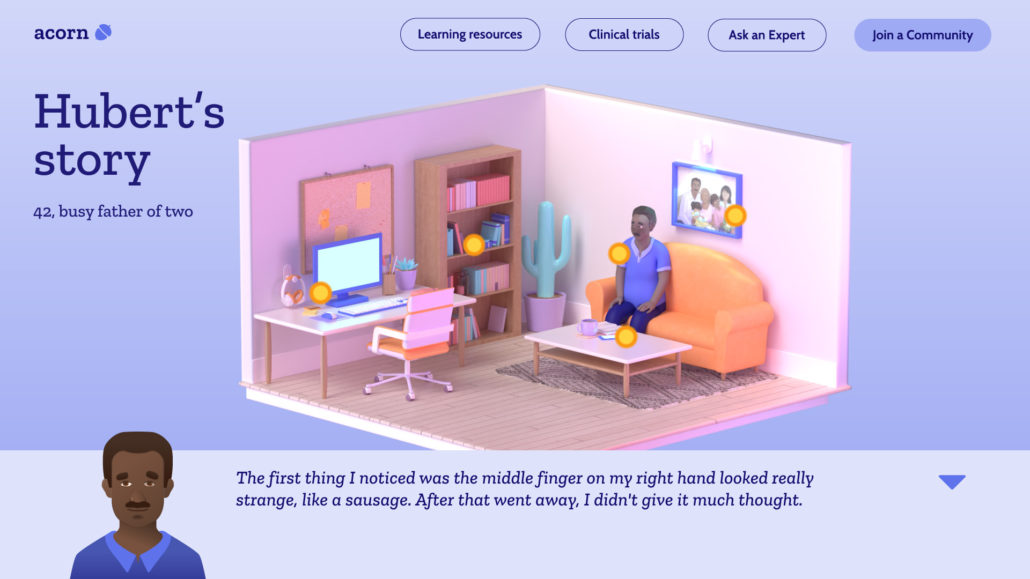
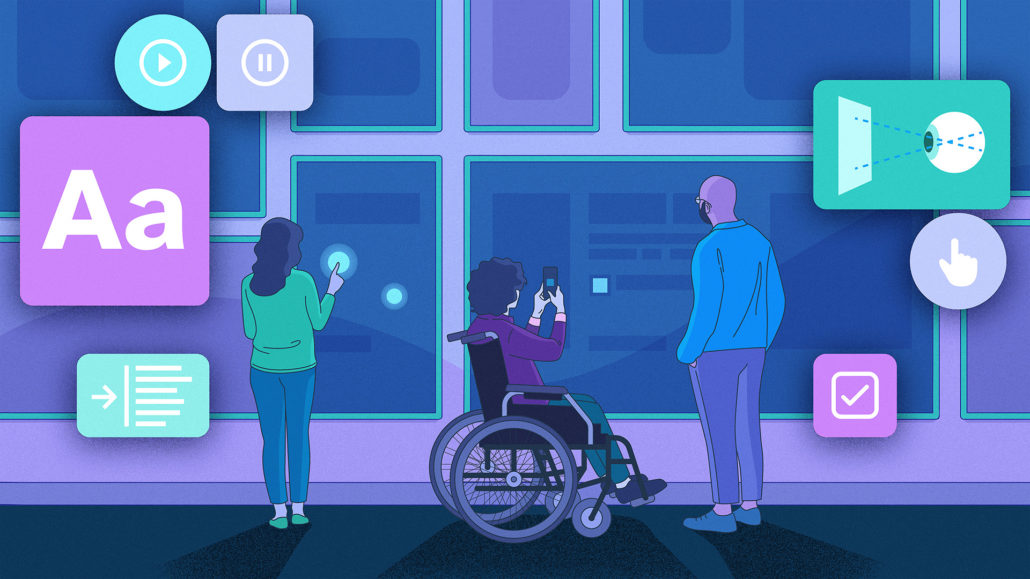
In this online learning hub, users interact with patient avatars based on real patients and their experiences. The avatars are illustrated to allow diverse representation. The patient experience blurbs are written in the first person to feel authentic and approachable.
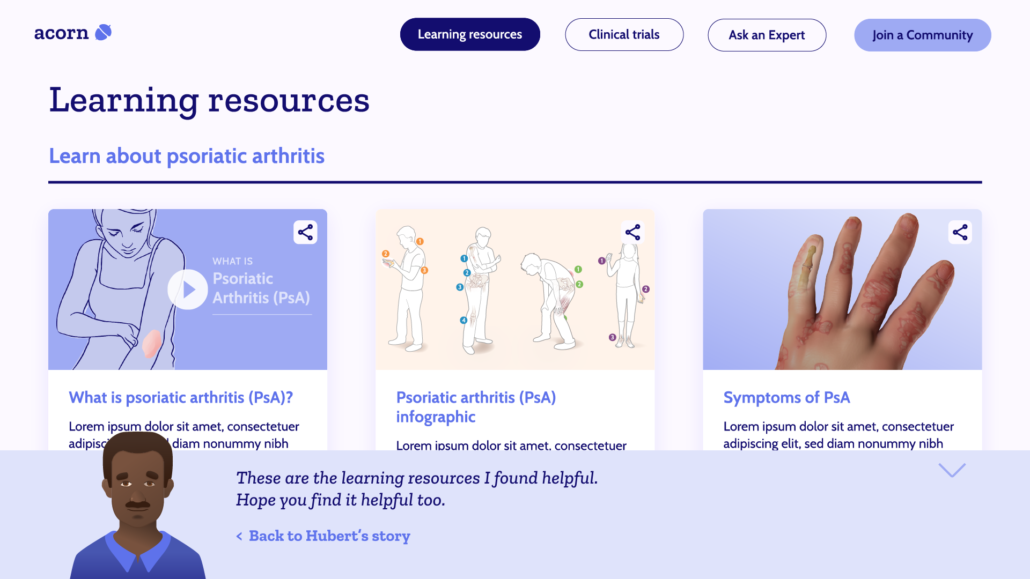
For a given disease topic the patient avatar can recommend a curated list of reputable patient educational resources.
2. Health literacy challenges
The barrier
In recent years, healthcare professionals have embraced a movement toward shared decision-making with their patients, especially those facing life-altering illnesses with complex treatment plans. Patients are encouraged to learn about their disease, reflect on their needs, and ask their healthcare team questions about their diagnosis and treatment plan. Patient satisfaction with their care is impacted by this process. But a survey of online education materials found that healthcare websites routinely used higher readability levels than those recommended by the National Institutes of Health and the American Medical Association. Health literacy is another big challenge in the list of barriers in healthcare communication. How can visuals help arm patients with knowledge so they feel empowered and supported?
Still image from an animation for patients with Alzheimer’s disease (AD) created to help overcome lumbar puncture hesitancy and aid AD research. The hallmark AD proteins are treated accurately and appropriately for the audience.
How visuals help The use of plain language and an appropriate reading level is essential to clear healthcare communication. Visuals are especially effective when introducing a key medical term without using plain language is important for patient education. Examples include understanding key disease facts, treatment types, what side effects might look like, and clinical trial information. The visual style and level of detail can also be adjusted for different audiences.
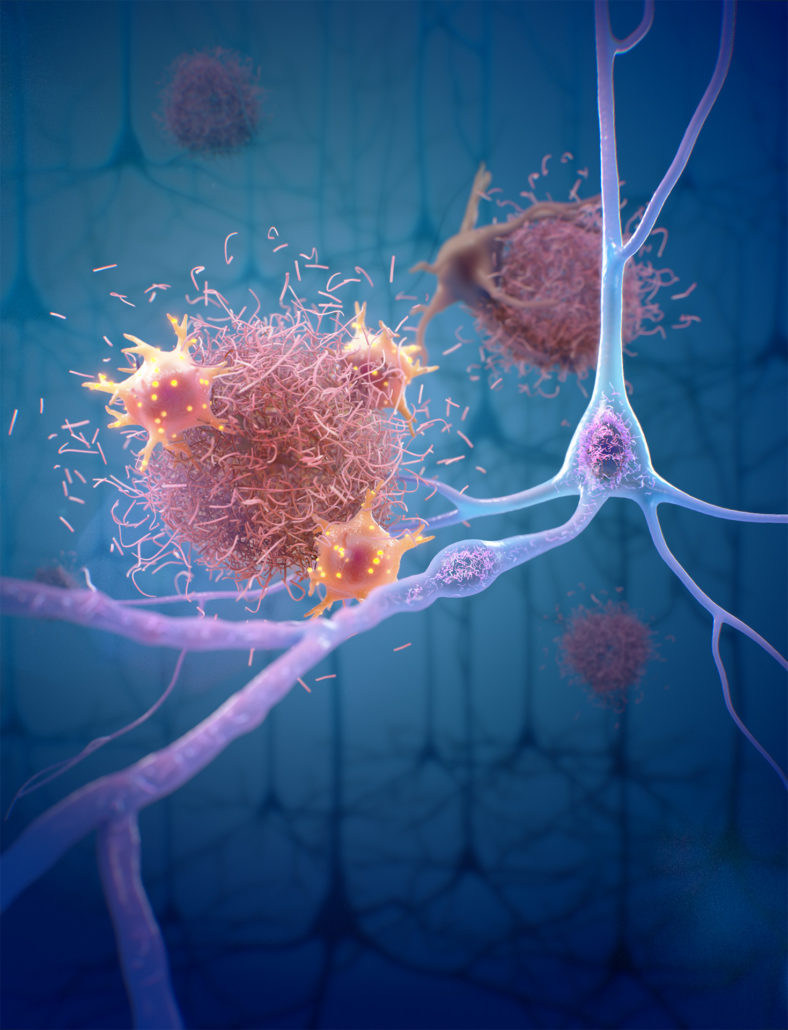
A detailed illustration of established and emerging cellular hallmarks of Alzheimer’s disease in the brain. Created by AXS Studio for this Scientific American article.
3. Accessibility
The barrier: As with the language barrier in healthcare, surveys of online educational materials have found that few offer comprehensive accessibility features for users with disabilities. This may prevent some patients and caregivers from accessing information that could help inform decisions on their healthcare.
With willingness and the right resources, it’s easy to reduce barriers in healthcare communication and make materials accessible to all users.
How visuals help: One of our goals at AXS Studio is to identify barriers to understanding science—and find ways to reduce them for audiences, regardless of ability, age, or background. Designing for accessibility is part of our production process. Here are just some aspects:
- Text legibility – There are so many fonts available, but they are not all good choices if your goal is to lower barriers in healthcare communication. Whether an illustration, animation, website or other interactive application, text should be easy to read in terms of size and contrast, with clear letterforms and spacing. Many standard and widely available fonts score highly for accessibility, including sans serif fonts and some slab serif fonts.
- Image legibility – We use accessibility tools to help design and evaluate if our work has adequate contrast (e.g. https://webaim.org/resources/contrastchecker) and is color blind-safe.
- Captions and transcripts provide options for video content.
We consult the Web Content Accessibility Guidelines (WCAG) and use accessibility evaluation tools such as Wave Tools https://wave.webaim.org/
For more details on accessibility considerations for medical and scientific animations, check out our blog posts dedicated to this topic:
Accessibility in Scientific Communications Part One: Lowering Barriers at Scientific Congress Booths
Accessibility in Scientific Communications Part Two: Lowering Barriers to Medical and Scientific Animation
4. Emotional and psychological barriers
The barrier: Healthcare is personal, and some topics can feel uncomfortable, icky, or downright scary for a patient or caregiver. Negative feelings can limit open dialog, and contribute to putting off important care decisions. Stress, fear, stigma, and previous negative experiences can be formidable barriers in healthcare communication.
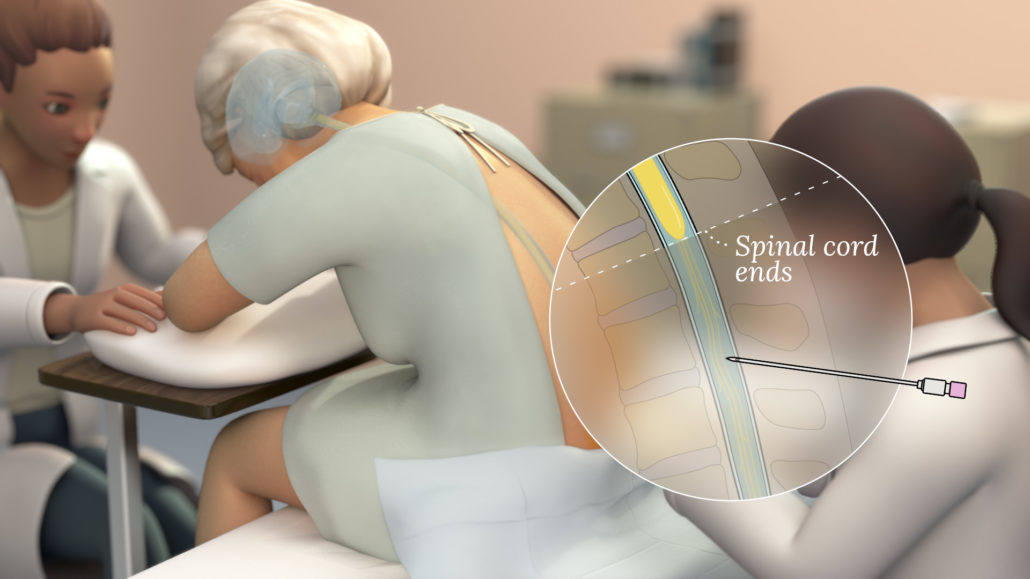
A still image from an animation for patients with Alzheimer’s disease (AD) shows patients what to expect during a lumbar puncture. Patients are awake and their comfort and support are tended to by qualified staff. The animation clarifies for patients that the spinal cord itself is not involved in the procedure.
How visuals help: Many studies support the use of visual aids to improve patient understanding and reduce patient anxiety. Visuals can show patients what to expect during a procedure or treatment or model desired behaviour such as taking medications as directed by a physician or adhering to post-operative care instructions. When appropriate, adding some levity and humour can combat the “ick” factor, spark open conversation, and encourage taking action. Finally, “gamification” such as via microsites or apps can make learning fun and help lower the barrier for tough topics in healthcare.
A still image from an animation that uses humour to promote awareness of colon cancer self-testing at home.
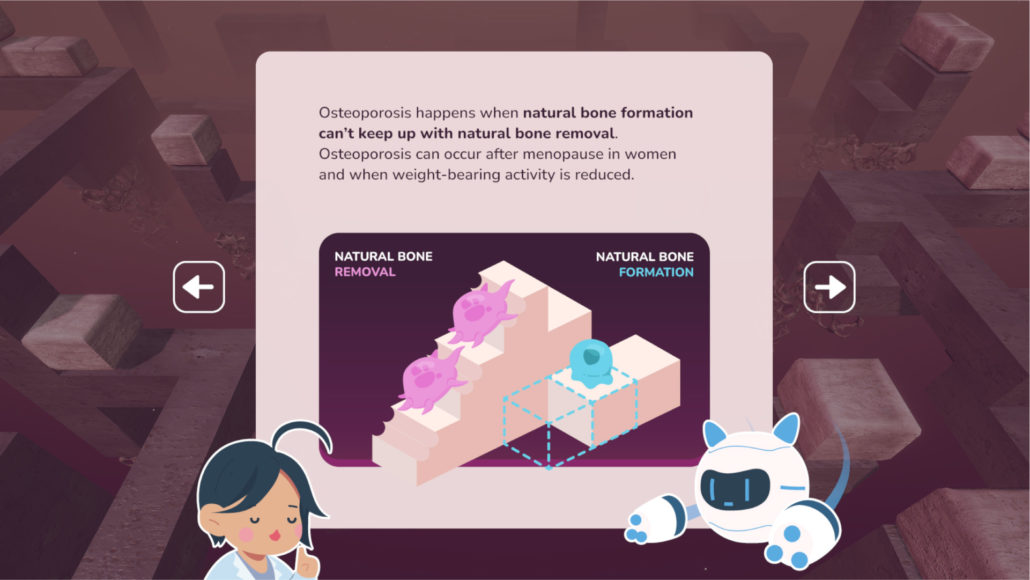
Bone Voyage! is a game the AXS team made to help players understand osteoporosis at the cellular level. Players learn about cells that build and dissolve bone matrix, as well as the cells that coordinate the action.
A screen from the Bone Voyage! game explaining bone removal and formation.
Frequently asked questions
Lots! Being Canadian, we’ll share tips for translating between our two official languages, English and French. The first tip we’ve mentioned above: use a certified human translator. The second is to plan out your footage where you can because, in general, French is a longer language. French is about 15-20% longer compared to English when comparing written text. However, French is a syllable-timed language, while English is a stress-timed language. This means that spoken French has an even rhythm, that can be spoken quite quickly without sounding rushed to listeners. In comparison when listening to spoken English, you’ll notice that certain words in a sentence are emphasized while others are sped through rather quickly. If you are starting from fixed existing English footage, your certified translator can help create a concise French translation, which although still longer, when spoken, will fit perfectly.
Here are some resources we’ve consulted in our own work:
- Plain language
- Plain Language [dot] gov outlines the US federal plain language guidelines and includes how-tos and downloadable resources including a thesaurus by the Centers for Disease Control and Prevention.
- There are a lot of word-substitution lists out there, such as:
- Queens University’s Plain Language Tool Kit Word List
- University of Michigan’s Plain Language Dictionary
- Health Research for Action’s Plain Language Word List
- Reading level:
- If you have MS Word, you can check the grade level and readability of your writing using the Editor > Document Stats. See this article.
Scientific communications and Medical Affairs are the cornerstones of pharmaceutical communications. When executed well, they provide multiple stakeholder groups with consistent communications around a therapeutic product or disease area. Accuracy in scientific visuals as well as language is essential when speaking to professional audiences. Inaccurate visuals are a significant barrier to professional healthcare communication as they can sew doubt and distrust among the intended audience. On the other hand, scientific visuals that are accurate and well-designed around core scientific messaging are memorable and spark conversations.