Last September, Team AXS set an ambitious goal to create a game in 5 days for the Vesalius Trust-a-thon, in order to raise funds to support student and professional research in the field of biomedical communications. As we all worked from home in the depths of the pandemic, separated from each other, it was only fitting that the theme of the Trust-a-thon be “Apart but Together.” Now that Pandemiquest is available on the Apple App Store and the Google Play Store, we take a look back on how Team AXS managed to pull together to pull it off.
Ideation
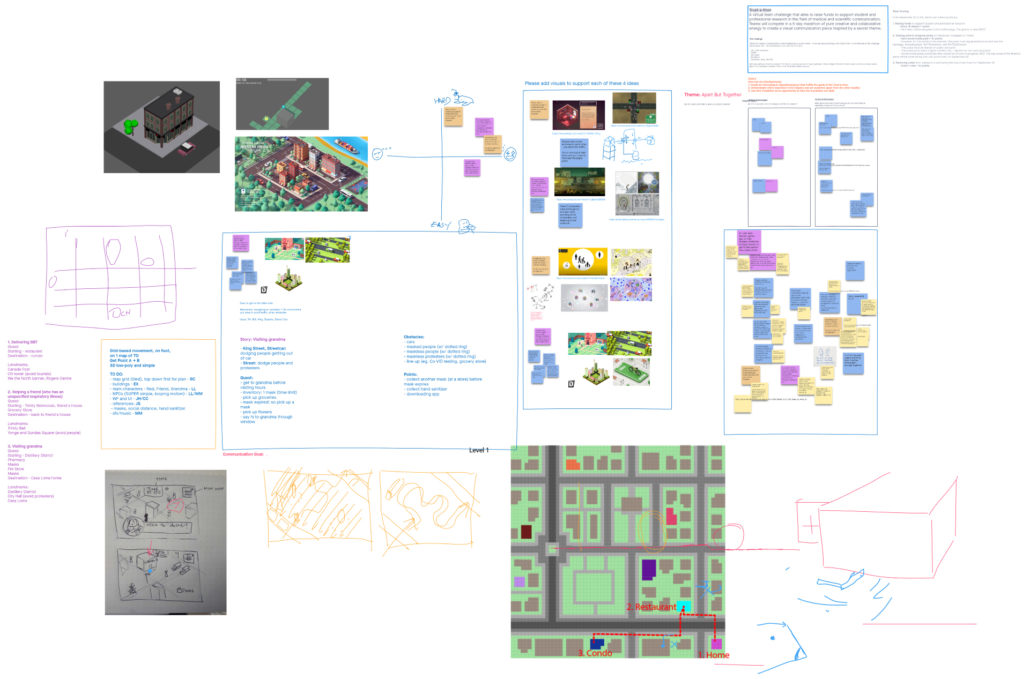
All great ideas begin at the drawing board, and ours was no different. From the get-go, we had a sprawling InVision Freehand board set up where everyone on our team could contribute ideas. The ideas were vetted for originality and feasibility. Was it fun? Was it relevant? Could we get it done in under a week? Sketches were drawn and votes were cast. The clock was ticking though, and there was no time for a drawn-out multi-session ideation marathon. We had to get the ball rolling!
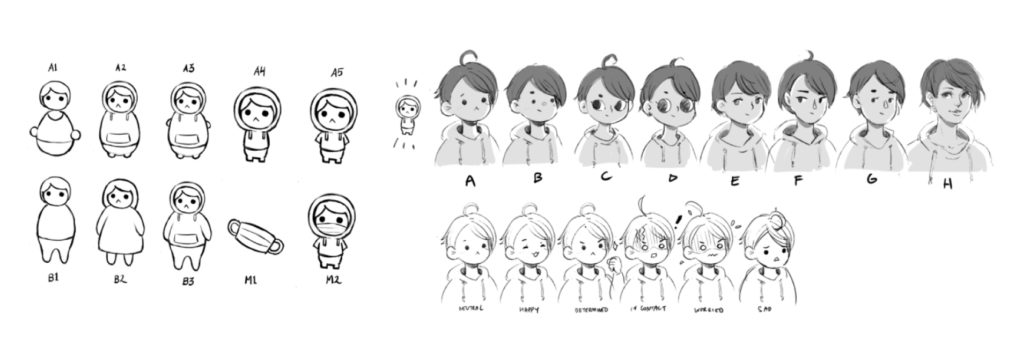
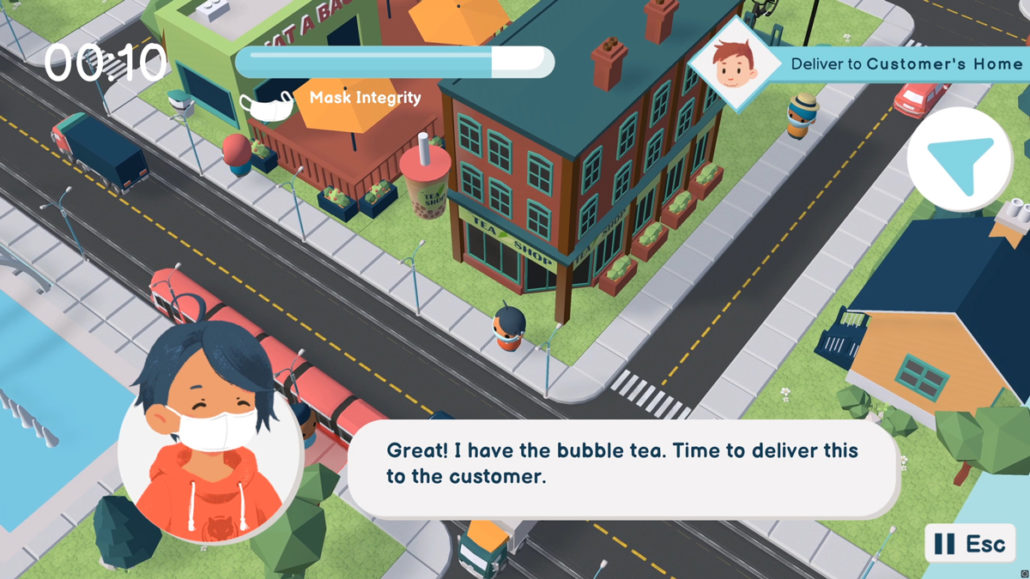
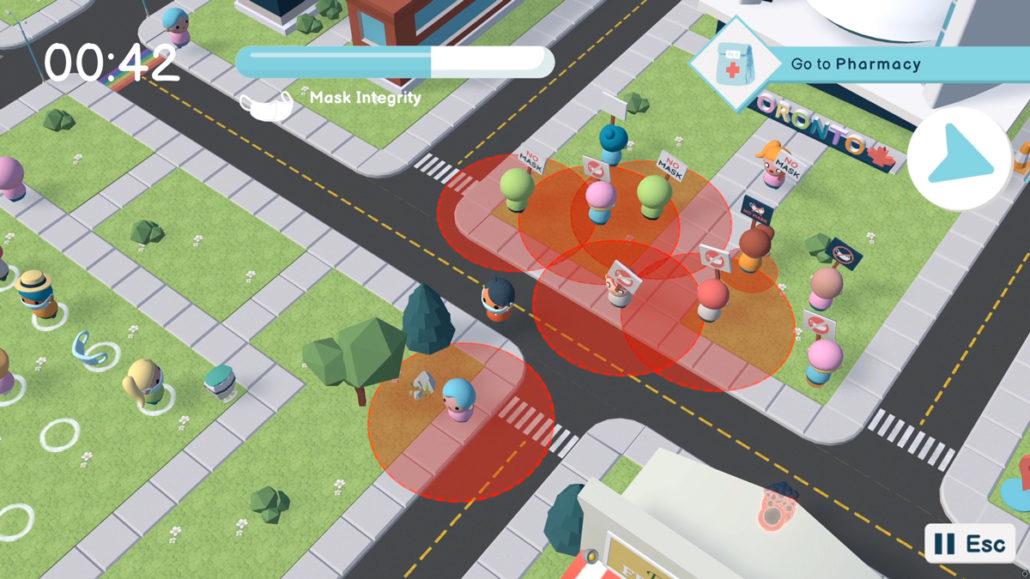
The winning idea started off as an anti-masker zombie apocalypse survival game, starring an UberEats bike courier armed with globs of sanitizer. That seemed a little risqué, however, so we came up with Rudy the essential worker. You play as Rudy to make a series of deliveries around the city while wearing a mask and keeping a safe physical distance. We wanted the game to help reinforce public safety guidelines in a fun and interactive way.
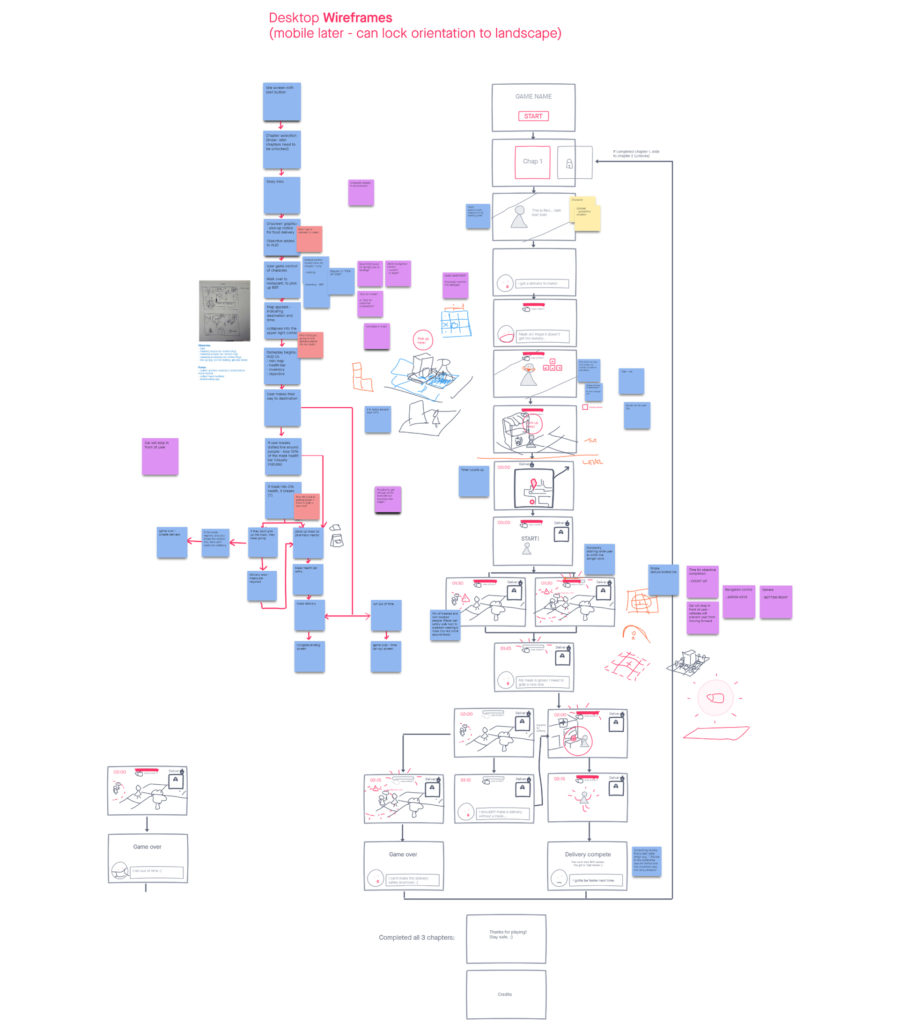
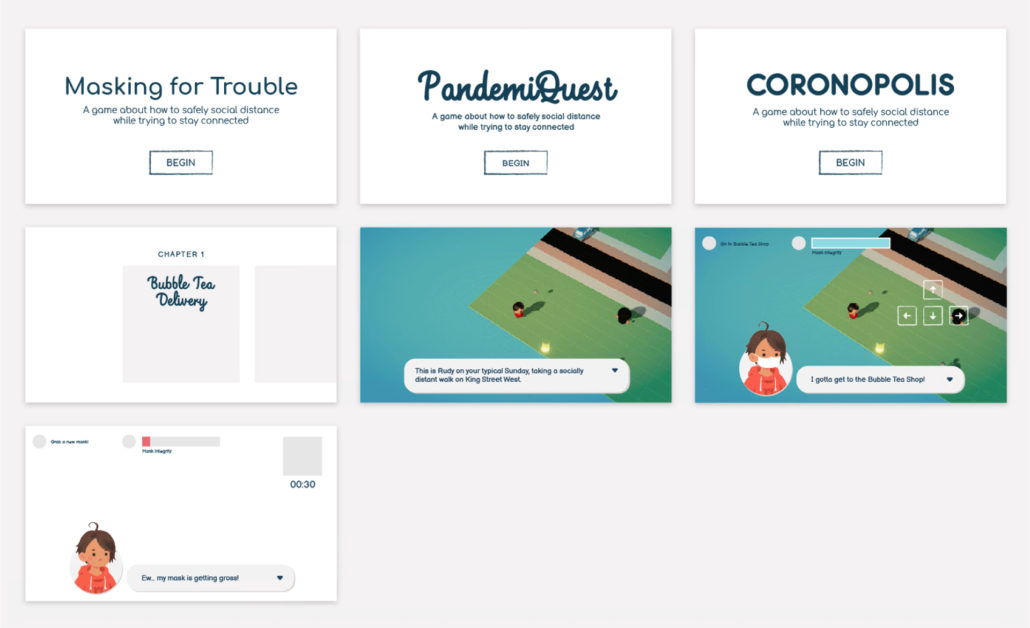
In order to chart out how the player would experience the game, our Art & Design team put their heads together and mapped out the entire gameplay from beginning to end. This wireframe helped delineate the scope of work, and served as the roadmap for the developers as they worked to bring the initial idea into reality.
Production
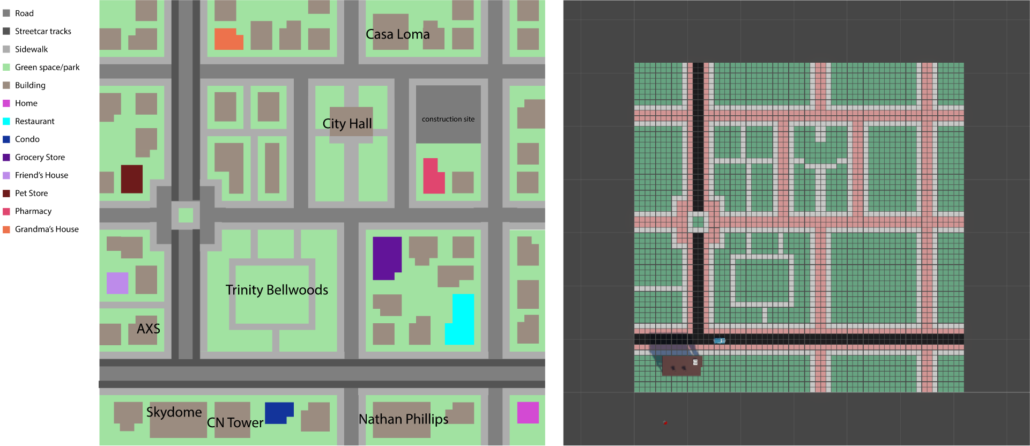
Rudy’s neighbourhood is set in downtown Toronto. In a sense, we all missed our AXS Studio digs, nestled on the corner of Spadina Ave. and Adelaide St. in the downtown Toronto Core. We missed our daily office interactions and the bagel place across the street where we got our lunches. We even kind of missed the unreliable street cars and constant downtown construction (to an extent). The decision to pick Toronto as the setting for our game was one that was both easy and deeply personal. Recreating iconic Toronto landmarks in all their low-poly glory in PandemiQuest quickly became an ode to the Toronto that we love and miss. Rudy’s Toronto is a little different in layout from Real Toronto in order to accommodate the various level designs. For example: City Hall got detached from Nathan Phillips Square, and Trinity Bellwoods was shuffled east of Spadina.
Initial map and level design (left), tiles laid out in Unity (right)
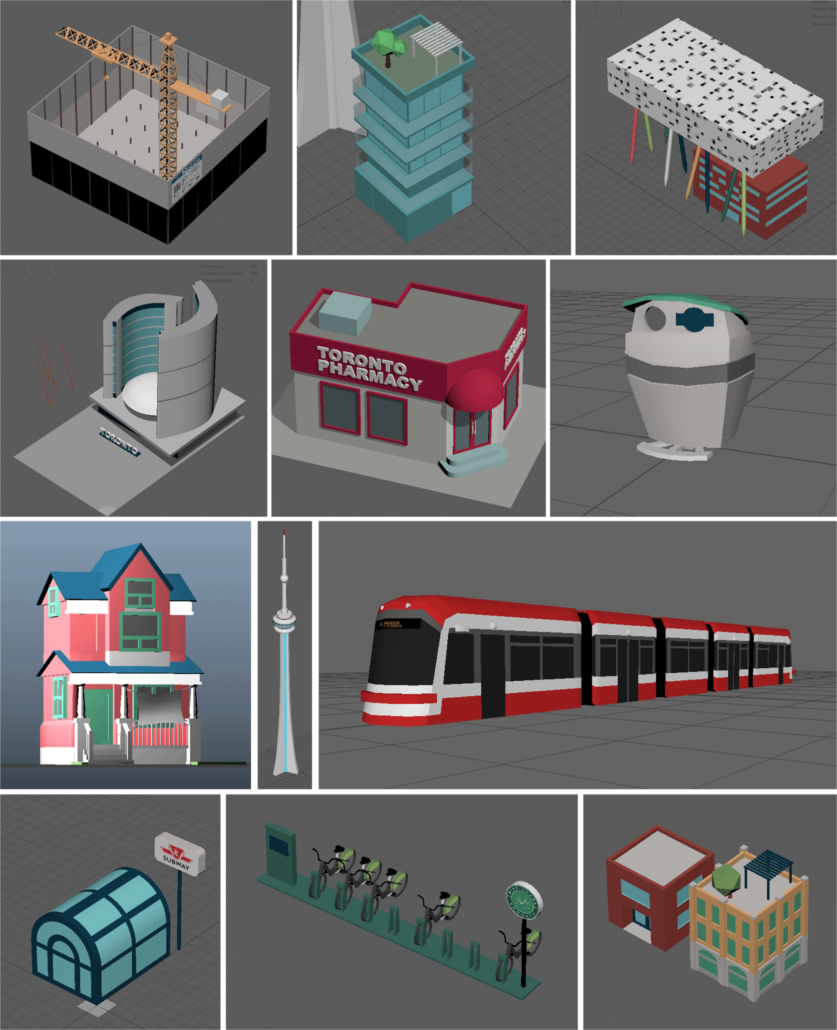
From left to right: a Toronto construction site; a downtown condo; OCAD; Toronto City Hall; a ubiquitous pharmacy brand; a City of Toronto trash can; student housing one of our Artists lived in; CN Tower; TTC streetcar; Dupont Station; BikeShare; the Balfour Building (AXS Studio office)
At the same time the 3D modeling was being completed, other things were happening in parallel. Working in Unity, the Development team was furiously coding away at the core gameplay to make sure that the basic controls were in. Starting from a prototype of a jumping bean, they quickly progressed to build a world filled with streets, sidewalks, and cars. They also had the tricky task of coordinating incoming assets from multiple artists at once.
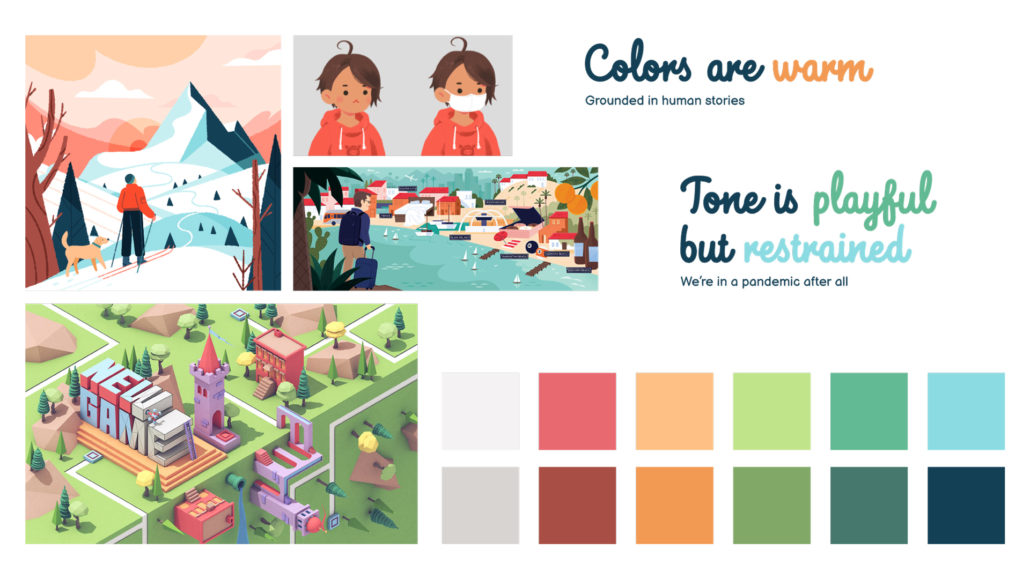
Simultaneously, our Art & Design team was focused on developing our game’s aesthetic, pulling inspiration from various sources to pick fonts and a colour palette that aligned thematically with our vision. They were also in charge of creating UI elements for the head-up display. At this point, our game didn’t yet have a title. A few different options were tested out before everyone agreed that PandemiQuest was the catchiest, and thus our clear winner.
Bringing it all together
It’s crunch time! In true game jam fashion, several late nights were involved in the making of PandemiQuest. With the look-and-feel established, our assets built, and the core gameplay mechanics complete, we were on to the final leg of the Trust-a-thon. The artists coordinated their textures to align with the new colour palette, and the devs spent time carefully setting up the lighting in Unity to match. The last of the 3D models were polished up and imported, and all that was left was populating the map and bringing it to life. By the end, we’d spent over 350 cumulative hours on development, working around the clock on this weeklong passion project.
Overall, the Team AXS Trust-a-thon experience was a resounding success. We achieved our lofty goal of completing three full levels of our game from scratch in just 5 days, and we were proud of our finished product. On the fundraising page, we soared past our initial goal of $250, to the point where we had to increase our goal amount several times over. In the end, we managed to raise over $1800 for student scholarships. Our cause was probably helped along by the cute stickers we offered as an award for donation to sweeten the deal…
The PandemiQuest journey didn’t end there, however. In order to make our game accessible to a larger audience, we were determined to create a mobile version. This meant going back to optimize our 3D models, UV map our geometry, and clean up our textures so that the game performed well on mobile devices. It also meant overhauling the UI to be mobile-friendly and user-testing our game across Android and Apple devices.
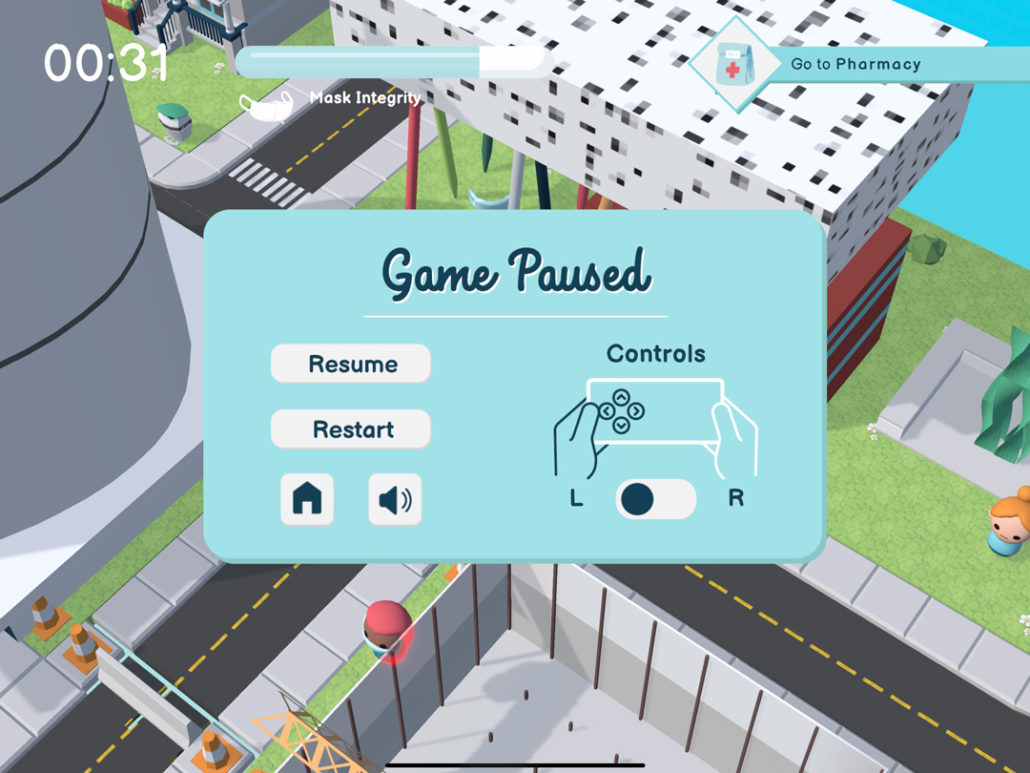
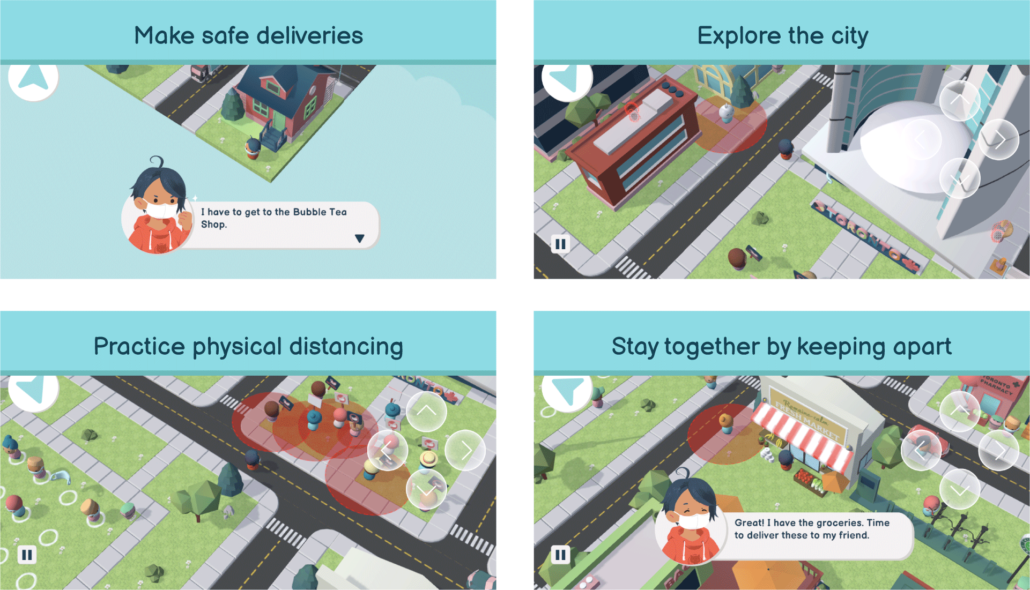
Mobile controls were designed for accessibility
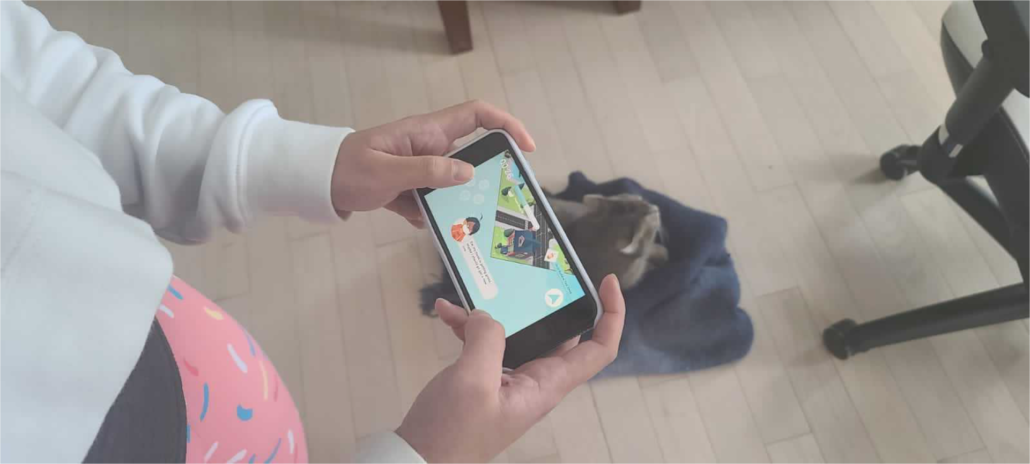
Our user testers hard at work (plus a bonus cat)
What started off as a fun 5 day challenge has evolved into a months-long side project as we worked to polish up the minigame and submit it to the Play Store and App Store. Although PandemiQuest remains a bite-sized experience, we’ve learnt a lot in the process of creating it and hope to one day expand Rudy’s world. PandemiQuest serves as a good reminder on how important essential workers are to the fabric of our community in the midst of the ongoing lockdown. Now that PandemiQuest has finally been released, we hope that you have as much fun playing it as we did making it!





















One Response
Love seeing the process here – amazing work!