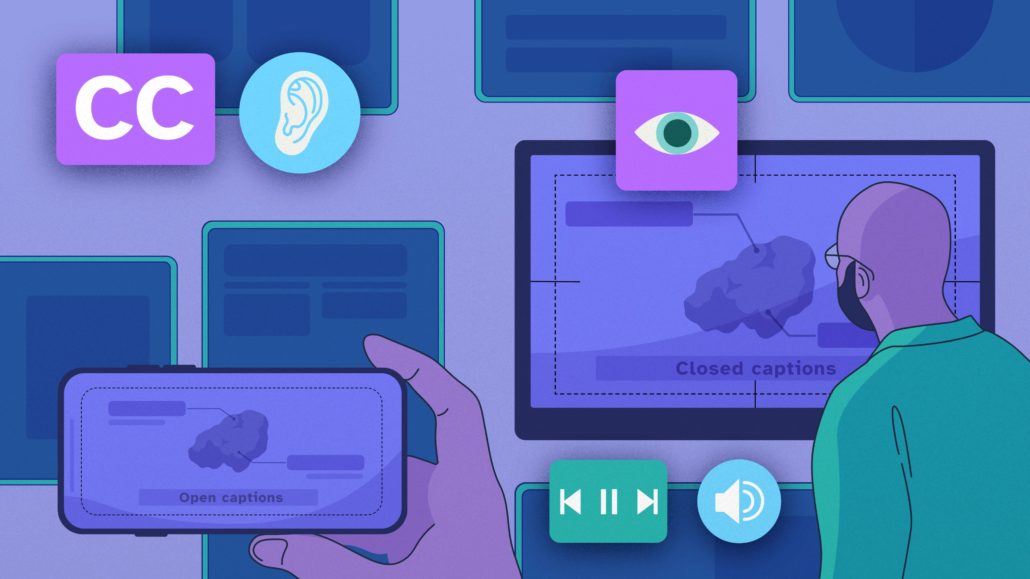
Accessibility in Scientific Communications Part Two: Lowering Barriers to Medical and Scientific Animation

From Saturday morning cartoons to health and safety training videos, there is no doubting the prevalence of animation as a medium for both entertainment and learning. This is especially so when it comes to understanding concepts in science and medicine. Medical Affairs and Science Communications professionals are tasked with distilling medical research and scientific information […]
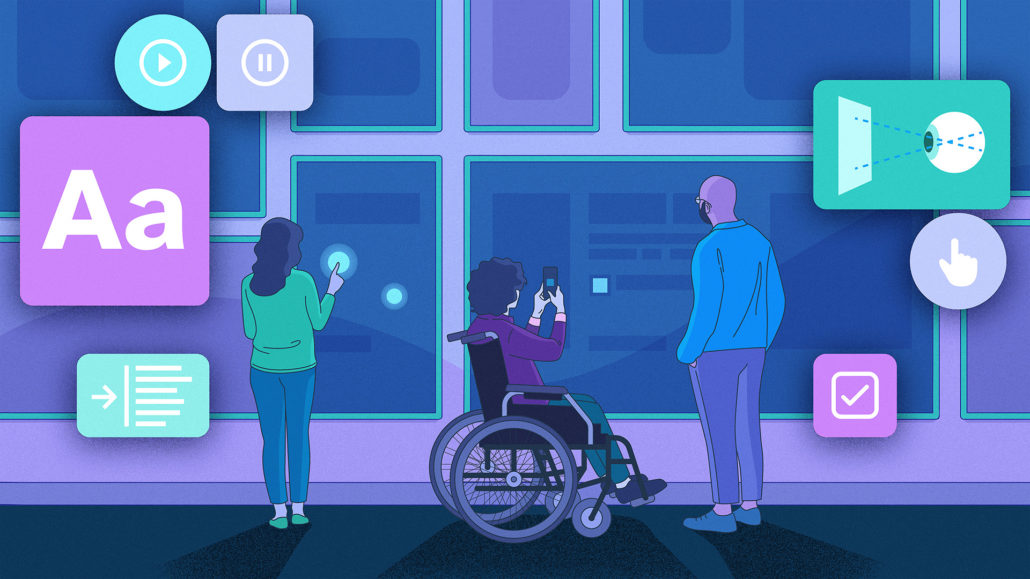
Accessibility in Scientific Communications Part One: Lowering Barriers at Scientific Congress Booths

Making science easy to understand is not easy. Scientific Communications and Medical Affairs professionals know there’s more to it than translating jargon and distilling data into a presentation. There is also the challenge of designing for how people learn: how they remember and process information. But no matter how well-written or visually striking a presentation […]
Innovations in 3D Animation Technology for Pharma

The Power of Procedural Animation Why do innovations in 3D animation technology for Pharma matter? Your medical reviewer has just finished their review of the MOA animation you commissioned. This is the final review and the video goes live in a week. They previously reviewed and signed off on the storyboard and rough cut animation, […]
International Women’s Day 2023

International Women’s Day is a global celebration of women and women’s rights advocacy. Previously, we interviewed AXS co-founder Sonya about her journey as a female entrepreneur. This year, we’re shining a spotlight on our exceptional and eagle-eyed Head of Art and Design, Joyce Hui, as she shares her thoughts on the intersections between gender equity, design, and […]
How It’s Made: Abode

Our second Trust-a-thon minigame is about the small steps you can take to live more sustainably at home. Vesalius Trust-a-thon is an annual team fundraiser that supports student and professional research in the field of biomedical communications. Teams have two weeks to create a communication piece based off of a secret theme. After last year’s […]