AXS July Challenge

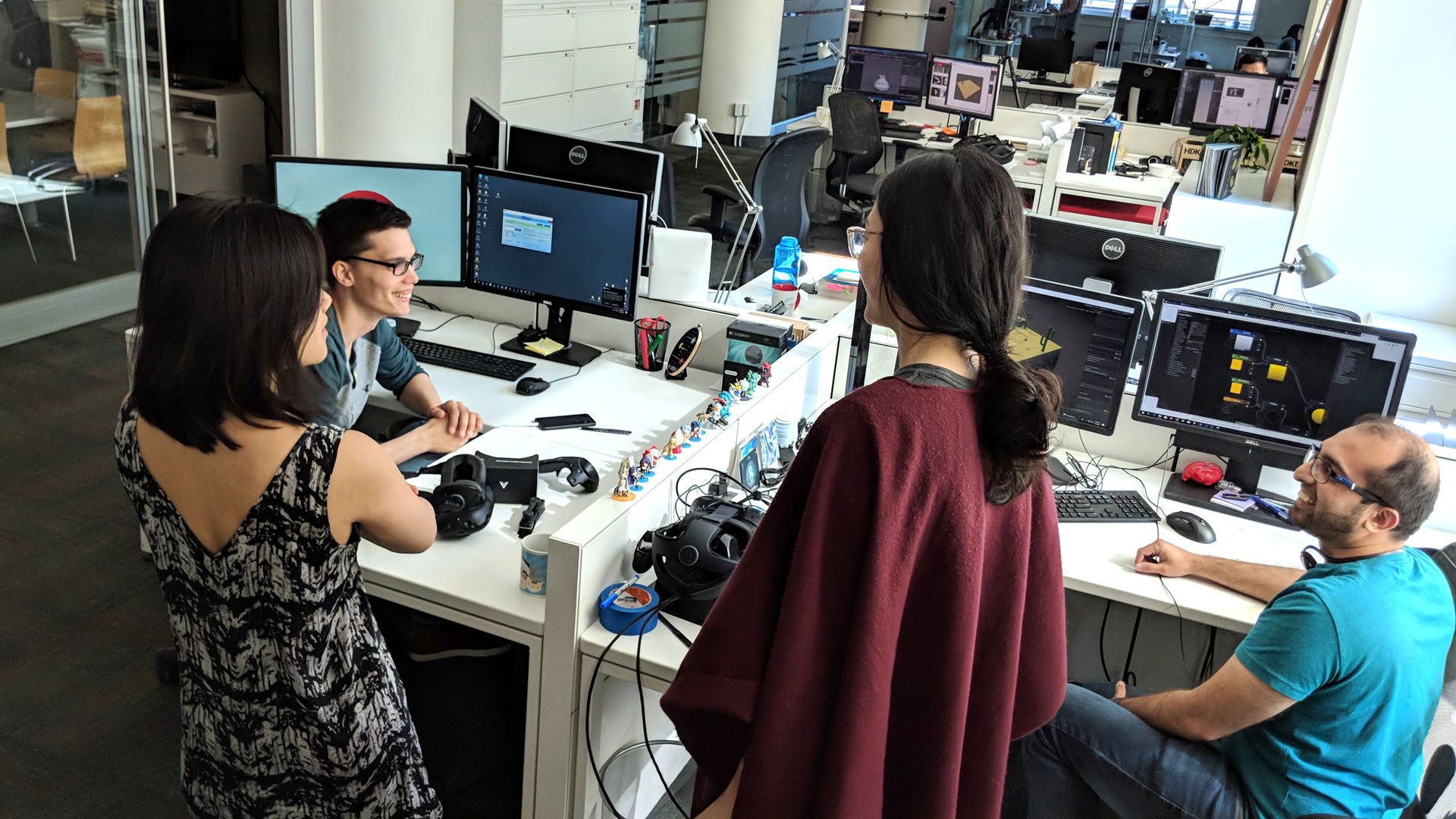
At AXS Studio, we’re big proponents of “learning by doing”. It’s a principle we strive to bring into the design of all our medical interactive media. So when it comes to our own professional development why would we do anything different? Last year, we created the AXS Challenge Day – an opportunity for our production […]
The AXS Studio calendar: A tradition 12 years and running

As 2017 draws to a close, the AXS Studio team is reflecting on the year past. In a long-standing tradition —12 years and counting! — we’ve selected our favourite science visualization images from the past year to showcase in our 2018 AXS Studio calendar. This handy desk calendar gives our clients, families and friends a […]
Celebrating 10 years of medical science visualization

We’d like to thank everyone who celebrated 10 years of amazing medical science visualization with us! We had a fantastic turnout: teachers from our alma mater, Biomedical Communications at the University of Toronto; colleagues from the medical and visualization communities; family members; and clients, who have provided us with so many opportunities over the years to […]